簡約網(wǎng)站建設(shè)的七個設(shè)計原則
發(fā)布日期:[2017/3/16] 編輯:奇億廣州網(wǎng)站建設(shè)
隨著互聯(lián)網(wǎng)時代的發(fā)展,人們對網(wǎng)站的認(rèn)識越來越深刻,也是備受大多企業(yè)走互聯(lián)網(wǎng)創(chuàng)業(yè)的方式之一。然而用戶對網(wǎng)站的追求也從當(dāng)初的酷炫回歸到了簡約,事實表明,簡約的網(wǎng)站更容易被用戶接受,且簡明扼要的內(nèi)容更能提升用戶體驗。那么,簡約的網(wǎng)站建設(shè)有哪些設(shè)計原則呢?下面奇億網(wǎng)絡(luò)舉例并分析其七大原則。
1、每頁僅設(shè)置一個目標(biāo)

簡約設(shè)計的開始從項目的整體目標(biāo)和網(wǎng)站的每個頁面的具體目標(biāo)開始。每個頁面應(yīng)該引導(dǎo)用戶到一個可執(zhí)行的操作,并排除導(dǎo)航和頁腳的干擾。
方式可以是通過點擊鏈接、在表單中輸入信息、觀看視頻或玩游戲中的任何內(nèi)容。但每個頁面都應(yīng)該關(guān)注單個用戶的操作和轉(zhuǎn)換。
我們現(xiàn)在在頁面上設(shè)置的大多元素很容易給用戶造成瀏覽壓力。這使得用戶可能忽視應(yīng)該完成什么動作,并可能做出不那么理想的選擇。規(guī)劃設(shè)計,使每個頁面都引導(dǎo)用戶達(dá)到一個目標(biāo)。每個可操作的按鈕應(yīng)該保持它們在頁面上足夠醒目,并且在其他頁面上也應(yīng)保持同樣的位置和作用。這種一致性可以幫助用戶了解他們?yōu)槭裁丛谀木W(wǎng)站上,以及他們應(yīng)該做什么;這些簡單的設(shè)計是的用戶更容易參與到設(shè)計中,并與之互動。
2、堅持僅使用兩種字系列

有很多的設(shè)計指引推薦在一個項目中可以使用三種不同的字體。對于這個建議,我覺得你完全可以簡化它們,試試更多的只使用兩個關(guān)聯(lián)性強的字體家族。
試試找一個權(quán)重比較高的字體家族,確保能夠在常規(guī)和粗體以及黑色選項之間存在比較多的對比度。為了保證在少用字體的情況下仍能使頁面上的字體變化多樣一些,在選擇的時候要盡量考慮那些在同一系列下有較多分支的字體。
確定所用字體以后,接下來你需要做的是對整站的主字體和顯示字體進行混合搭配,以獲得整個設(shè)計的大量字體組合。使用兩個類型系列,就像您為特定權(quán)重或樣式選擇了具有特定用途的更多選項一樣。
你會發(fā)現(xiàn),這可以幫助你創(chuàng)建一個高度可讀性和易于使用的排版,它易于管理并且能夠保持視覺一致性。
3、在排版對齊上保持一致

左對齊,居中對齊,甚至是右對齊,無論你喜歡什么類型的對齊樣式,你要做的就是在整個的設(shè)計中堅持它的一致性。這包括對齊類似的項目,例如文本框和不相似但在分組中適配在一起的元素。
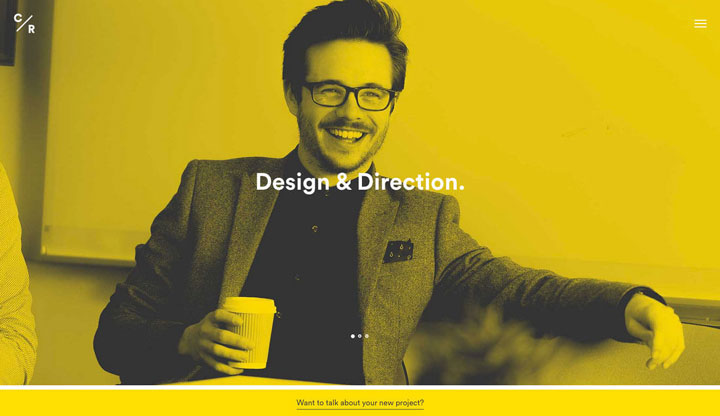
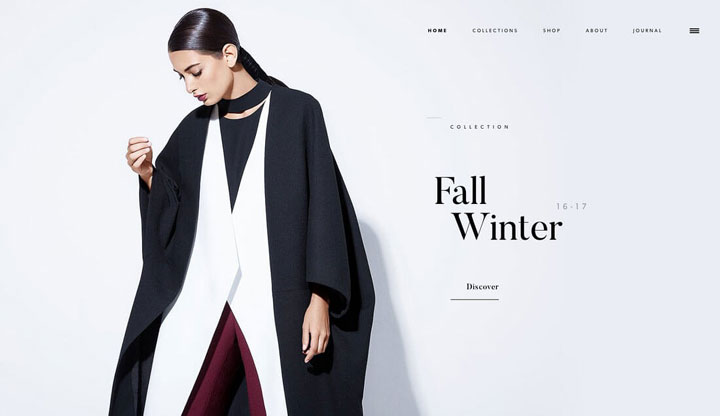
Adaptable在主頁滑塊上的文字上做了大量的工作。盡管圖片上的文字行數(shù)不同,但每個標(biāo)題都與號召性用語按鈕對齊。元素之間的間距也是一致的。
更重要的是,這種一致的對齊在頁面上與其他標(biāo)題和CTA對進行。
對準(zhǔn)匹配滑塊的流動,其也沿互補方向移動。對于文本元素,左對齊和中心對齊是最常見的選項,因為它們是最可讀的。 使用較長的文本時,左對齊是首選選項。
4、建立層次

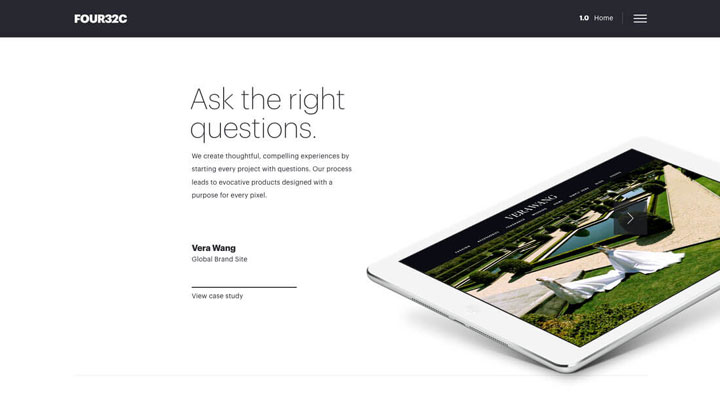
在瀏覽一個網(wǎng)頁設(shè)計的時候,對于上面的元素或者說信息,用戶不應(yīng)該考慮要首先查看什么內(nèi)容或如何在設(shè)計中挑選信息。即使是最簡單的視覺組合也應(yīng)該有不同的層次結(jié)構(gòu)來引導(dǎo)用戶分開主次。
用戶的視覺或者注意力應(yīng)該從一個主導(dǎo)的視覺開始。它可以是圖像或視頻或文本顯示或任何其他將產(chǎn)生第一印象的元素。
然后應(yīng)該有一些文本作為輔助,告訴用戶設(shè)計和網(wǎng)站正在嘗試與他們溝通。這通常是通過一個簡單的主導(dǎo)視覺標(biāo)題來實現(xiàn)的。
最后一步是次要文本或動作的設(shè)計,這保證了用戶能流暢的完成一系列的引導(dǎo)動作。最后的視覺元素是導(dǎo)航菜單。用戶期望能找到所有這些元素,通過日常的瀏覽行為,他們的眼睛已經(jīng)基本上習(xí)慣以這個順序移動來審查各個元素。通過以這種方式設(shè)計,使他們?nèi)菀渍业剿麄兿胍膬?nèi)容。
5、給元素足夠的空間

如果你現(xiàn)在不知道,趕緊記住這一條:空白的空間對設(shè)計師來世是至關(guān)重要的。
通過給予設(shè)計中的每一個元素足夠的空間,將有助于引起用戶對單個元素的注意,并幫助創(chuàng)建一個具有焦點的整體設(shè)計。
使用空間的竅門是保持一致性。設(shè)置圍繞單個元素或適合文本行之間的空間大小的規(guī)則。如果最終的設(shè)計看起來總是有那么一起不近合理的地方,你可能需要做的就只是增加一點間距而已。你會知道什么樣的間距是合理的,當(dāng)你想象你作為用戶進來頁面的第一眼是什么的時候。(還是不知道正確的間距是什么?試試回到第4點 - 建立層次看看。)
6、放大對比度

高對比度的設(shè)計元素——從顏色選擇到元素的尺寸,即使在最小的框架中,也可以為項目提供所需的視覺效果。
對于一個已成趨勢的流行選擇來說,嘗試一個明亮的對比色調(diào)來抓住用戶的注意力。大膽的顏色將使一個簡單的設(shè)計感覺更有深度和有趣。為了充分利用對比色,選擇在色輪上相對位置的色調(diào)具有類似飽和度的顏色。如果對你偏愛的顏色來說這個選項太多了,嘗試其他色輪。(你可能會發(fā)現(xiàn)一個意想不到的新收獲,例如上面的紫色和藍(lán)綠色組合。)
7、使用一致的圖標(biāo)和元素

設(shè)計的一致性是所謂的“秒殺”設(shè)計最好的(也許也是最壞的)秘密武器之一。這是在做網(wǎng)站設(shè)計時最經(jīng)常被遺忘的“殺手锏”之一,因為多數(shù)的網(wǎng)頁設(shè)計項目總是在各個位置散落著許多不是很匹配網(wǎng)頁設(shè)計其他部分的按鈕樣式,或這社交媒體的圖標(biāo)。
有一點需要我們在設(shè)計之初就應(yīng)該考慮好的:用戶界面元素不應(yīng)該是事后考慮。
所以,對于創(chuàng)建一個圖標(biāo)和用戶界面元素集和規(guī)則,并以相同的方式在整個項目中使用它們就顯得很重要了。(如果你不想從頭開始創(chuàng)建這些元素,你甚至可以購買或下載圖標(biāo)字體或用戶界面元素的工具包。)
在網(wǎng)站建設(shè)的時候,為元素選擇顏色的環(huán)節(jié),你要使每個元素所使用的懸停操作或效果都保持一致(一個用于可單擊的元素,另一個用于不可用的元素)和基于統(tǒng)一用法的尺寸元素。(對于更多圖形的元素,可以同時擁有圖標(biāo)大小和過大的選項)。
Praticca自動售貨機使用超大的圖標(biāo)來提示用戶這里還有有更多的信息。A+位于彩色圖標(biāo)內(nèi)。除了顏色,所有三個圖標(biāo)是相同的。當(dāng)用戶點擊時,他們都做同樣的事情,即懸停和所有的行為都保持相同的方式。 在整個網(wǎng)站中使用相同的圖標(biāo)以啟動新位內(nèi)容,并幫助用戶掃描副本。
總結(jié)
在網(wǎng)站建設(shè)的過程中,一個簡單的設(shè)計不必僅限于最小或缺乏有趣元素或用戶界面的東西。簡單的設(shè)計是高度可用以及直觀的,不允許用戶在瀏覽過程中對頁面上的設(shè)計存在太多不必要的疑問或復(fù)雜的指令。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://www.vlmasia.com/news/1747.html,轉(zhuǎn)摘請保留版權(quán),謝謝。